React는 대표적인 SPA 라이브러리다
React에서 SPA를 구현하는 방법은
상태를 변경시키고, 변경된 상태에 맞춰 리렌더링 하는 것이다
상태에 따라 리렌더링되는 만큼
상태를 잘 관리하는 것이 매우매우 중요하다
Props Drilling?
useState만 사용해서 상태를 관리했을 때 발생하는 상태로
최상위 컴포넌트에서 관리하는 상태를 자식 컴포넌트로 props 해주면서
거쳐 지나가는 컴포넌트들이 생기는 상태를 props Drilling이라고 한다

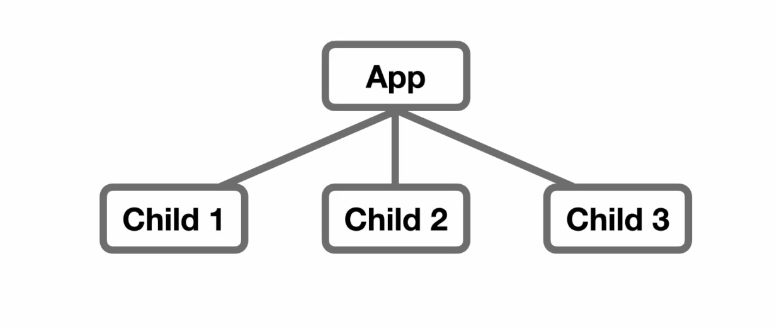
위는 제일 간단하고 기초적인 컴포넌트 구조 상태다
상태를 관리하고 있는 최상위 컴포넌트인 App에서
그 상태를 필요로 하는 자식 컴포넌트 Child1에 props를 해주면
목적지에 도달하면서 거쳐온 중간 컴포넌트가 없이
App -> Child1 로 바로 왔기 때문에 그냥 평범한 상태인거다
하지만?
자식 컴포넌트가 더더 많아지면?
더 많은 컴포넌트

이젠 최상위에서 관리하고있는 상태가 필요한 자식 컴포넌트가 Child4, Child8이라 가정해보자
해당 자식 컴포넌트로 데이터를 내려받기 위해서는 바로 위 부모 컴포넌트에도 같은 데이터를 가지고 있어야 한다
때문에 Child4, 8에 데이터를 내려주기 위해서 각각 Child1,3을 거쳐가게 된다
이렇게 그 컴포넌트에서 상태를 사용하진 않지만
자식 컴포넌트에 Props 해주기 위해서만 받아오게 되는 상황을
드릴질하는 것처럼 Props한다고 해서 Props Drilling이라고 한다
더더더 많은 컴포넌트

벌써부터 머리가 터질 거 같은 구조다
상태를 한가지만 관리하는가?
그 상태를 필요로 하는 컴포넌트가 2~3가지만 있는가?
프로젝트 규모가 커지면 커질수록 상태종류는 많아지고
해당 상태를 필요로 하는 컴포넌트는 많아진다
또한 SPA는 상태변화에 따라 리렌더링한다고 했다
즉 상태에 변화가 생기게 되면, 관리하던 최상위 컴포넌트인 App을 리렌더링하게 될 것이다
그럼 App에 포함된 자식 컴포넌트까지 전부 리렌더링이 된다
굉장히 불필요한 렌더링이 생겨난 것이다
물론 이러한 상황을 의도할 수 있지만
태반이 의도치않게 생겨난 일이기 때문에
개발자의 머리는 터져갈 것이다
때문에 위의 상황을 벗어나고자 생겨난 대표적인 라이브러리들이 있다
내부: ContextAPI
외부: Redeux, Redux Toolkit
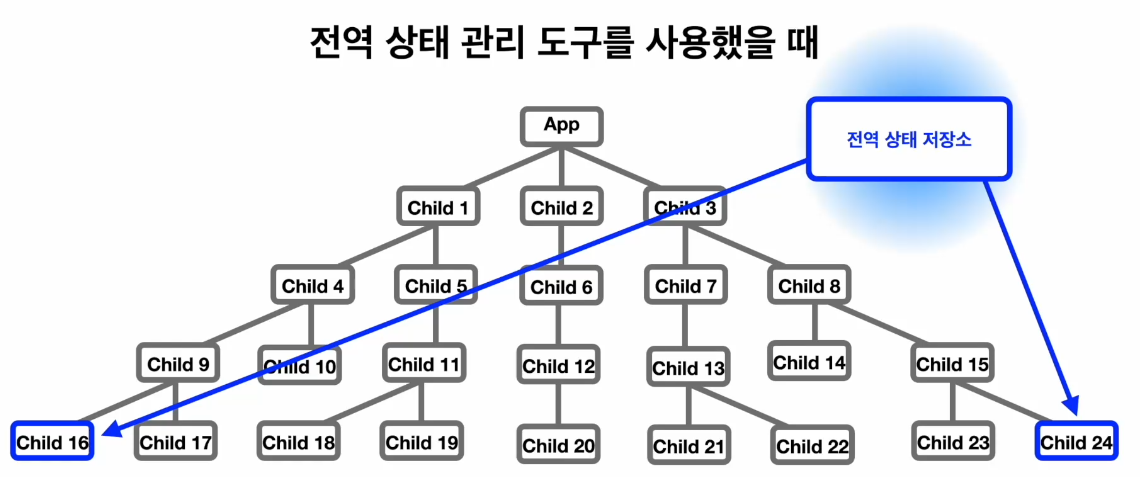
전역상태도구

전역상태도구를 사용하게 되면
전역 상태 저장소라는 별도의 공간을 만들어서, 그 안에 상태를 만들고 관리하게 된다
때문에 해당 상태가 필요한 컴포넌트가 있다면, 전역상태저장소에서 직접 꺼내 사용하게 된다
이렇게 저장소 하나만 만들었을 뿐인데
최상위 컴포넌트인 App에서는 더 이상 상태관리를 하지 않아도 되고,
자식 컴포넌트는 props drilling이 되지 않고 필요한 값만 가질 수 있게 되고,
상태변화로 불필요한 렌더링까지 없어지게 됐다
그래서 프로젝트의 규모가 커지면 커질수록
상태관리가 중요한 React에서는 필수로 사용하게 된다
모든 사진은 오즈스쿨 VOD 출처
'OZ' 카테고리의 다른 글
| [Raect] Redux (0) | 2025.01.11 |
|---|---|
| [React] Context API (0) | 2025.01.10 |
| [React] 스타일링 TailwindCSS (0) | 2025.01.06 |
| [React] 스타일링 Styled-Components (0) | 2025.01.04 |
| [React] 스타일링 SASS & SCSS (1) | 2025.01.03 |