S3로 이동

AWS에 로그인을 한 이후에
우측 상단 "콘솔에 로그인"을 클릭하여 콘솔 홈으로 이동

콘솔 홈에서 좌측 상단 "검색"에서 "S3"를 검색하여 S3로 이동
버킷 만들기

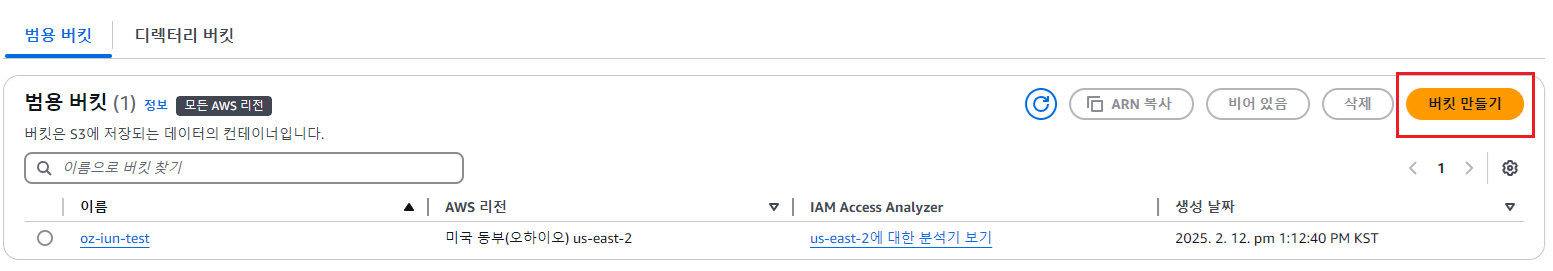
그러고 나오는 화면에서
오른쪽 주황색버튼의 "버킷 만들기"를 눌러 생성에 들어간다

버킷의 이름을 지정해준다
(본자는 tstory-blog-iun라고 지었다)

"모든 퍼블릭 액세스 차단"을 해제한 후에 나오는
노란 박스에서 체크박스에 체크해준다

이후 맨 아래에 있는 "버킷 만들기" 버튼을 눌러주면 생성은 끝난다

화면처럼 나오면 잘 된거다!
지정한 버킷 이름으로 목록에 추가된 걸 볼 수 있다
3. 권한 설정하기

이제 생성한 버킷을 눌러 들어와준 뒤에 "권한"탭으로 이동해준다

권한 설정들 중 "버킷 정책"을 찾아 편집으로 들어간다



오른쪽에 있는 "새 문 추가"를 누른 후
순서대로 S3 -> getobject 선택하고


리소스 추가 버튼을 눌러 위의 창을 띄우고
리소스유형 - object 로 선택
리소스 ARN - BucketName과 ObectName 수정

BucketName 은 버킷을 생성할 때 지정했던 "버킷이름"을
ObectName 은 특수기호 * 을 입력해주면 된다

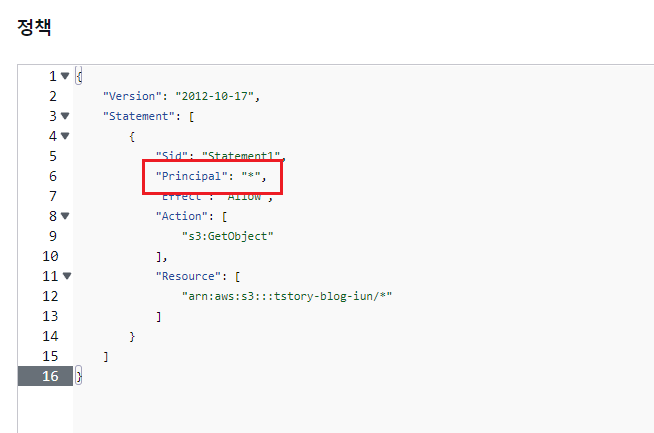
리소스 추가가 끝나면 회색 빈 공간에서 코드가 생기게 된다
코드 중 "Principal" 부분이 {}로 되어있을텐데 "*"로 바꿔주면 된다
"" 큰 따옴표다 ''작은 거 안된다

위 처럼 나오면 잘 된거다
4. 파일 업로드

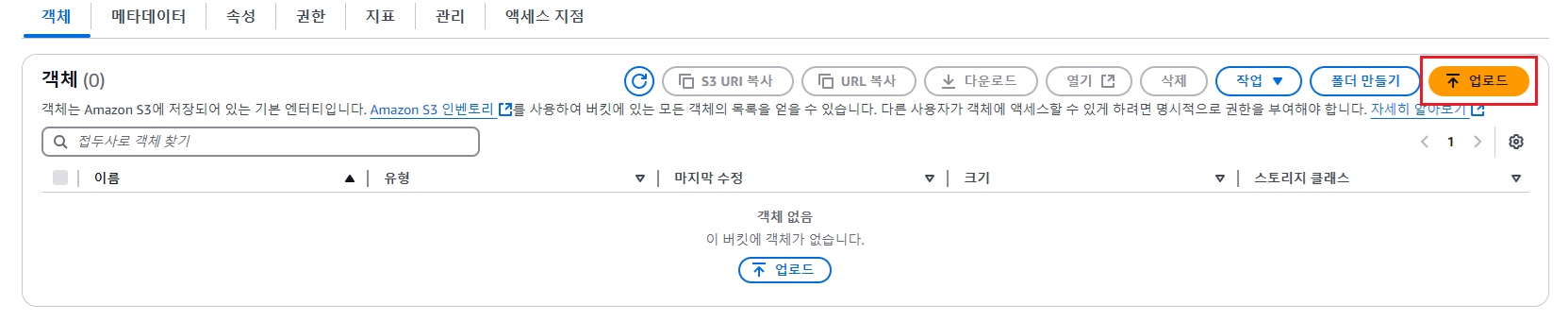
"객체" 탭으로 이동해준다

이제 파일을 업로드 해야하는데 사소한 주의점이 있다
"폴더"를 넣는 게 아닌 "파일"을 넣어야 한다는 점
파일을 업로드할 때 드래그 앤 드롭 또는 "업로드" 버튼으로 직접 등록할 수 있다
여기선 사소한 html 단 하나만 올려볼 것이다
// index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>AWS 연습배포</title>
</head>
<body>
<p>안녕하세요 AWS에 들어온 신입 페이지예요</p>
</body>
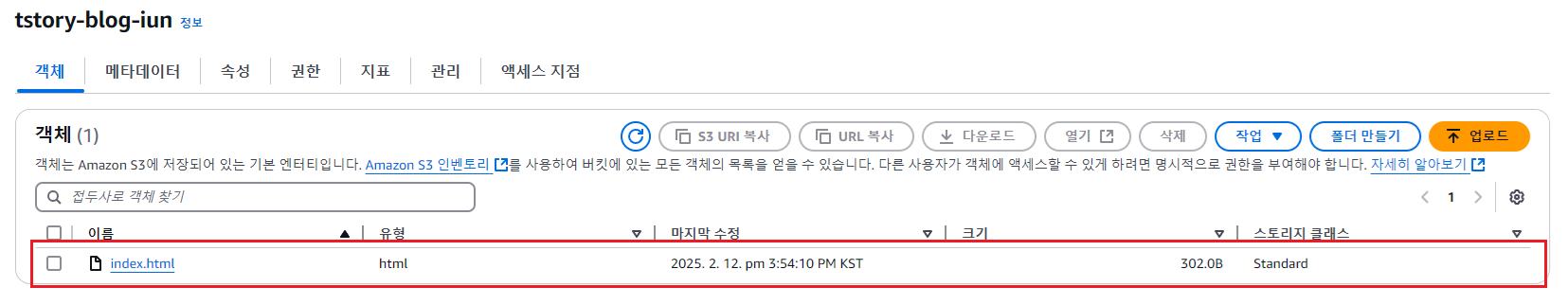
</html>index.html 으로 파일을 저장하고 업로드해주면 된다
웬만하면 메인으로 띄워질 페이지는 index로 지정하는 걸 권장한다

위 처럼 나오면 잘 된거다
정적 웹 사이트 호스팅 활성화

"속성"탭으로 이동해준다

맨 아래로 내리면 있는 "정적 웹 사이트 호스팅"을 편집해줄거다

호스팅을 활성화 해준 후

"인덱스 문서"에 아까 업로드한 파일 이름을 등록해준다
입력 예시로도 index.html을 추천해주고 있기 때문에
index 이름을 더욱 권장하고 있다

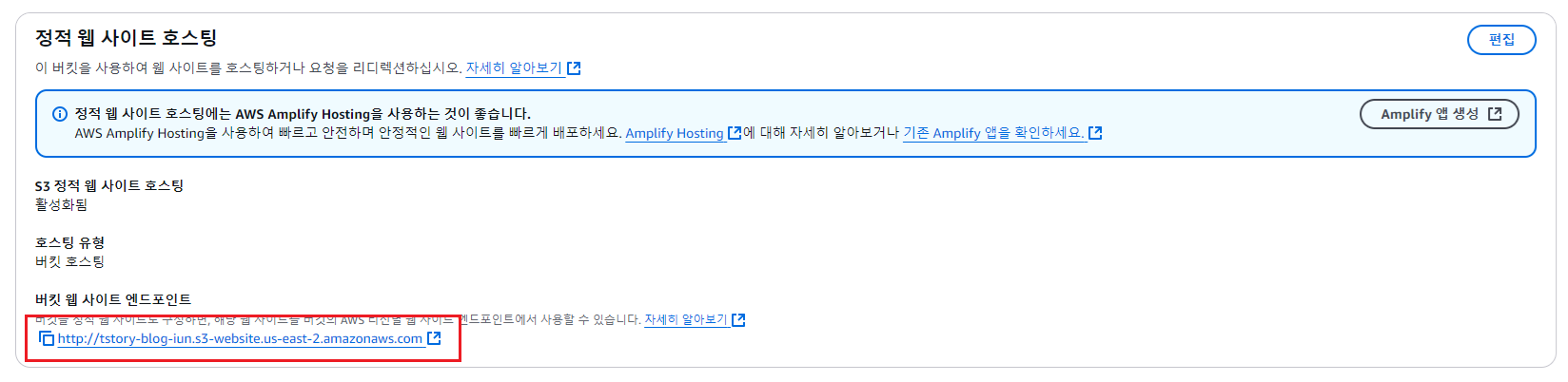
저장하고 다시 맨 아래로 내려서 다시 확인해보면
이전엔 없던 링크가 추가되어 있는 걸 볼 수 있다

링크를 눌러보면
아까 만들었던 index.html 이 화면에 그려진 걸 볼 수 있다
이렇게 배포하고 도메인까지 받아봤다
이 도메인만 있으면 다른 익명의 누군가도 내 index.html을 볼 수 있게 된다
'OZ' 카테고리의 다른 글
| [AWS] CI/CD 배포자동화 (0) | 2025.02.18 |
|---|---|
| [AWS] CloudFront (0) | 2025.02.13 |
| [OAuth2.0] 카카오 / 네이버 로그인 (1) | 2025.02.10 |
| [OAuth2.0] 개념 (0) | 2025.02.09 |
| [Node.js] 네트워크와 HTTP / HTTPS (0) | 2025.02.04 |